¿Ya sabes cómo son las tendencias web este año 2020? El diseño (en cada una de sus variantes) ha estado enfocándose estos últimos años en mejorar cada vez mas la experiencia de usuario, para hacerla cada vez mas fácil, clara e intuitiva. De esta manera el mensaje llega de forma mas directa al usuario final (cliente).
Te dejaremos por aquí unos tips para actualices tu diseño web este año y sigas avanzando con buen pie:
- Elementos 3D, superpuestos y dinámicos: las animaciones, gifs y videos transmiten dinamismo y genera interés en el visitante de manera muy positiva. Con estos detalles tu sitio dejará de ser estático. Esto incluye los títulos con efectos de entrada.

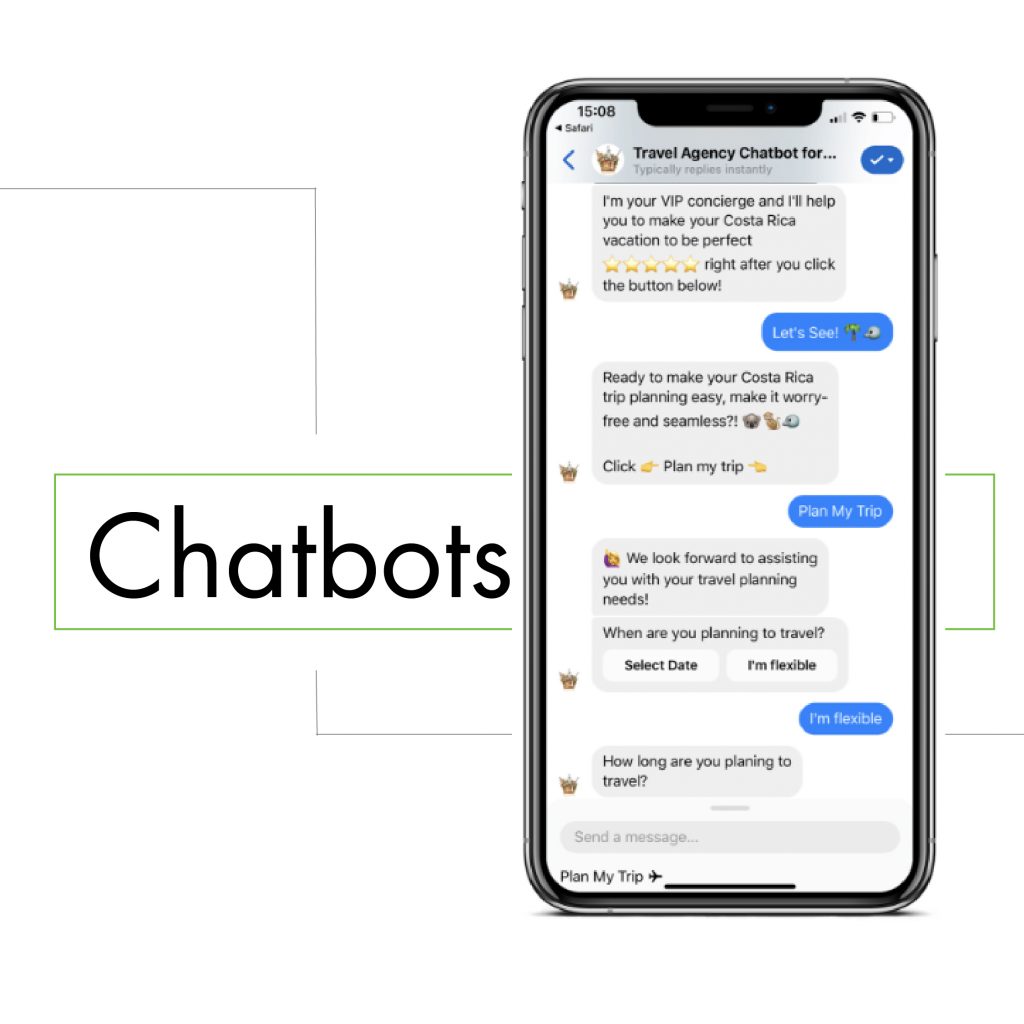
- Chatbots: estos chats son esos canales que funcionan como atención al cliente y/o soporte técnico; en especial para tiendas online.
- Bloques de colores y pantallas divididas: el uso de colores en tu sitio web, puede resultar interesante (si es usado de manera correcta), respetando la armonía y la paleta de colores de tu marca. Haciendo uso del color, puedes generar la división de elementos en tu sitio web y darle un toque moderno.
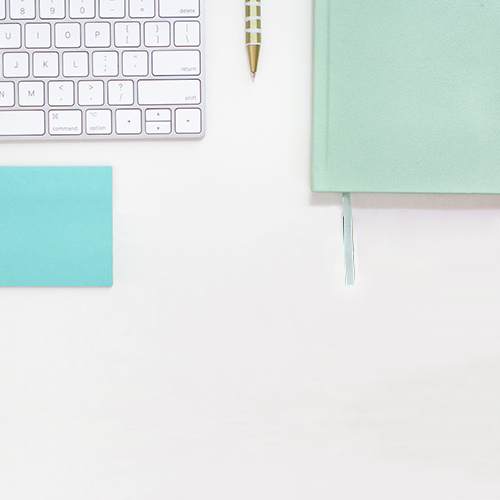
- Espacio en blanco: este debe ser uno de los puntos más importantes a la hora de diseñar tu sitio. No debería ser tendencia, debería ser LEY. Respetar los espacios en blanco es una manera de darle «aire» a tu sitio, de esta forma el usuario no se va a sentir abrumado a la hora de buscar información en la página web, mejorará en un 100% la apariencia del diseño y te ayudará a la hora de resaltar los elementos claves o llamados a la acción (CTA) que estés manejado en tu estrategia.
- Elementos sorpresa: nos gusta llamarlos de esta manera, porque generan una emoción en el visitante cuando al pasar el curso sobre algún elemento de la web, este desencadena una acción y aparece una imagen o un texto, se genera un movimiento, cambia el color o incluso realiza un movimiento que no esperabas que estuviera allí.
- Uso de imágenes o ilustraciones: ya habrás escuchado la frase «una imagen habla más que mil palabras»… Y será siempre una verdad. Acompañar una buena foto con un título que atrape y un texto muy breve, será la mejor manera de presentar información. Así, realizas un sitio más ligero a la vista y fácil de navegar. Nada genera más «rebote» (tasa de abandono de los visitantes en un portal web), que un montón de texto y elementos colocados sin sentido que no tengan orden y que hagan complicada la búsqueda de información.

Sitio: mevoyacolombia.com
Diseño del sitio: hexa.web.ve
- Diseño resposive o adaptativo: si tu sitio no se adapta de manera correcta para la visualización en dispositivos móviles, tienes o tendrás grandes problemas. Esto es fundamental hoy y en el futuro. Si quieres llegar a las generaciones de hoy y tu sitio no es adaptable estos dispositivos, debes tomar cartas en el asunto y empezar a trabajar en estas versiones para tu sitio web apenas termines de leer estas líneas.
El visitante, por lo general, quiere que la información esté lo más accesible y rápida que se pueda. Y si durante su estadía en su portal, le generas una sensación agradable, siempre querrá volver. Ese debe ser siempre el objetivo de tu marca y tu compromiso como representante de la marca, es ofrecer la mejor calidad en todos los ámbitos de tu negocio, también incluye el sitio web.
Esperamos que estos puntos sean de utilidad, los apliques y te den el impulso o el toque moderno que tu marca y tus visitantes se merecen.